Connect WEMALO with WooCommerce
Settings in WooCommerce
The REST api from WooCommerce is integrated into wemalo-connect and connects Wemalo with the WooCommerce shop system with the help of a plugin.
Set up WordPress WooCommerce
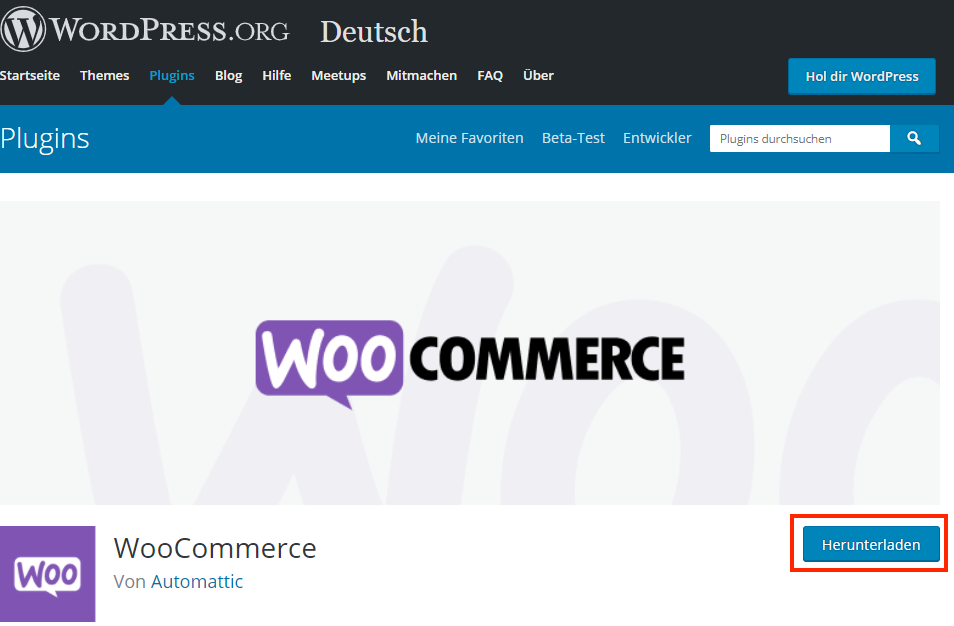
First download and activate the WooCommerce plugin via the WordPress shop. Then follow the set-up guide.

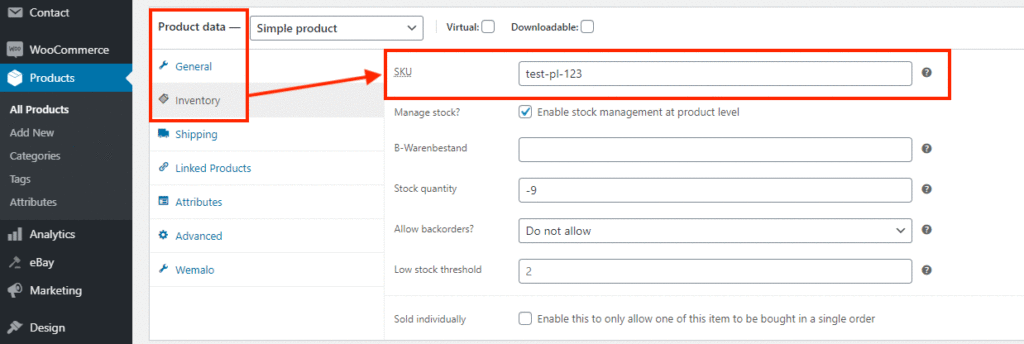
1. Important settings for products (mandatory field SKU)
The only real mandatory field is the SKU (article number). This must be present. Each product must have a unique SKU. We can find the SKU in the Product data area under Inventory → SKU.

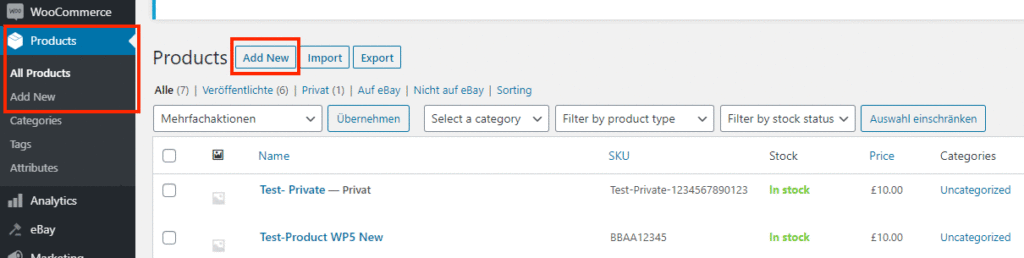
2. Set up products in WooCommerce
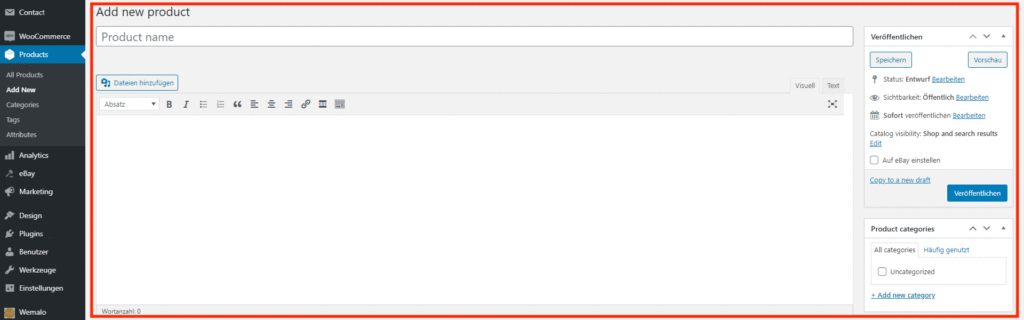
We can create a new product via Products → All Products → Add New.

3. Create product
- In the Products ‘Add new product’ area, we create a product.
- We assign a product name and can create a product as required.
- We can save and publish our product in the right-hand navigation.

4. Other important settings in products for the warehouse processes
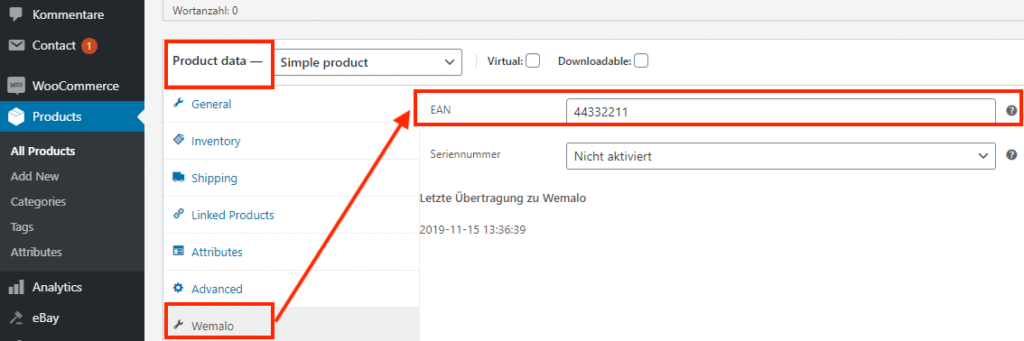
A. EAN (if article number is not already scannable).
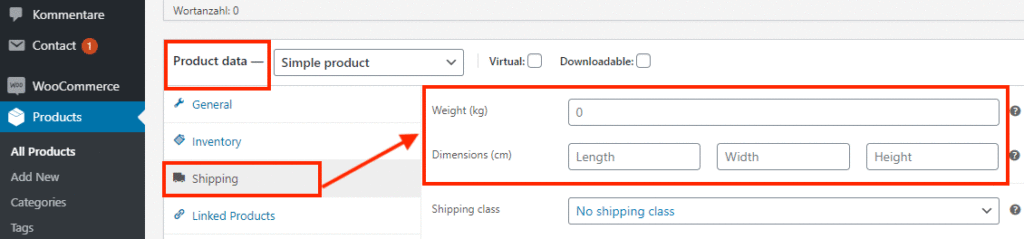
B. Item dimensions and weight (for storage and despatch).
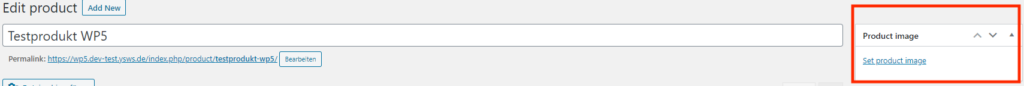
C. Product image (for visual verification).
D. Product name (for name comparison when picking/packing).

B. Item dimensions and weight (for storage and shipping).
In Product data → Shipping → Weight (kg) → Dimensions (cm).

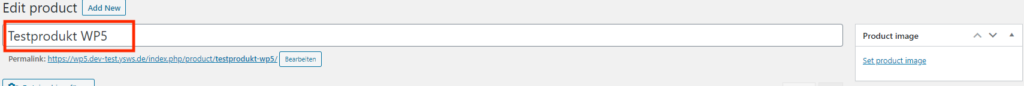
C. Product image (for visual verification).
In the right-hand menu → Product image → Set product image.

D. Product name (for name synchronisation when picking/packing).
Under → Edit product or Add new product